Private webhook
A webhook in web development is a method of augmenting or altering the behavior of a web page or web application with custom callbacks. These callbacks may be maintained, modified, and managed by third-party users and developers who may not necessarily be affiliated with the originating website or application. This guide shows you how to create a private webhook.
Requirements
You must be a store owner and login to admin with the owner account.
You can register a webhook to receive notifications about particular events in a shop.
- Notification contains a JSON payload.
- Only support HTTPS.
How to create a private webhook
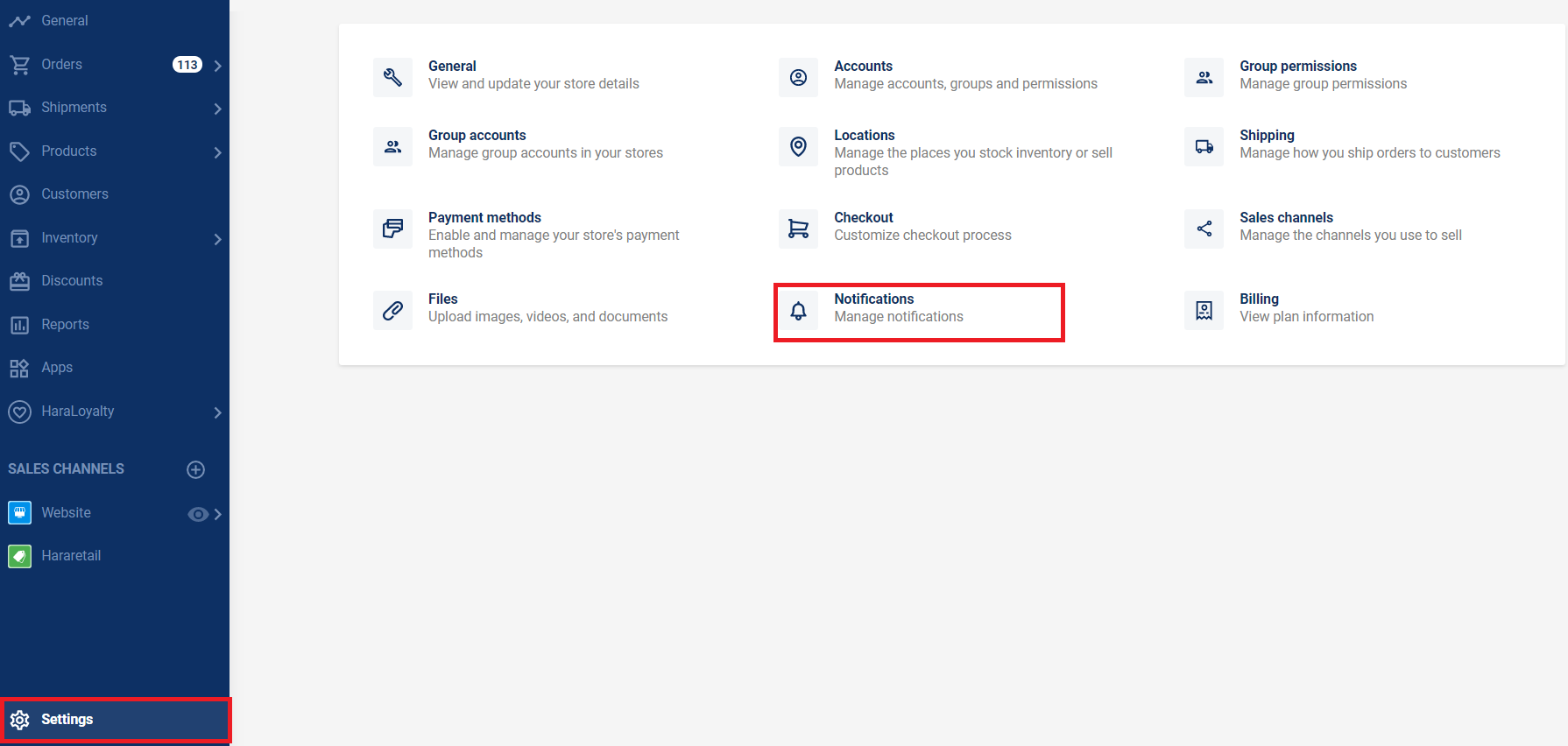
- Login to Haravan's admin site by owner account. Then click on "Settings" on the left menu bar and then click on the "Notifications" button.

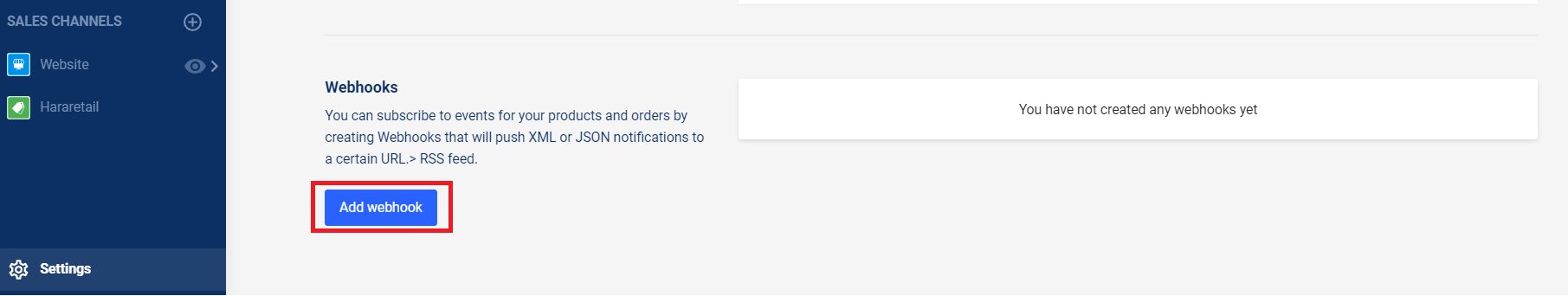
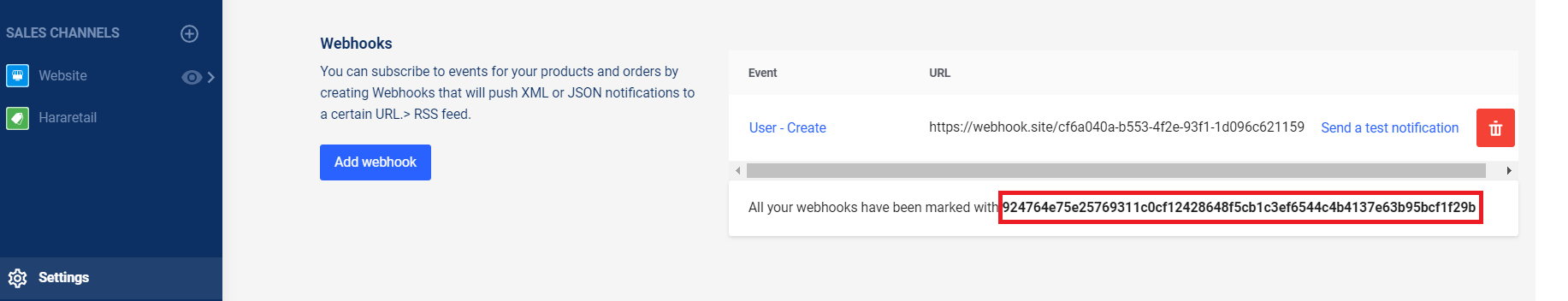
- After scroll to the end site and click to "Add webhook" button.

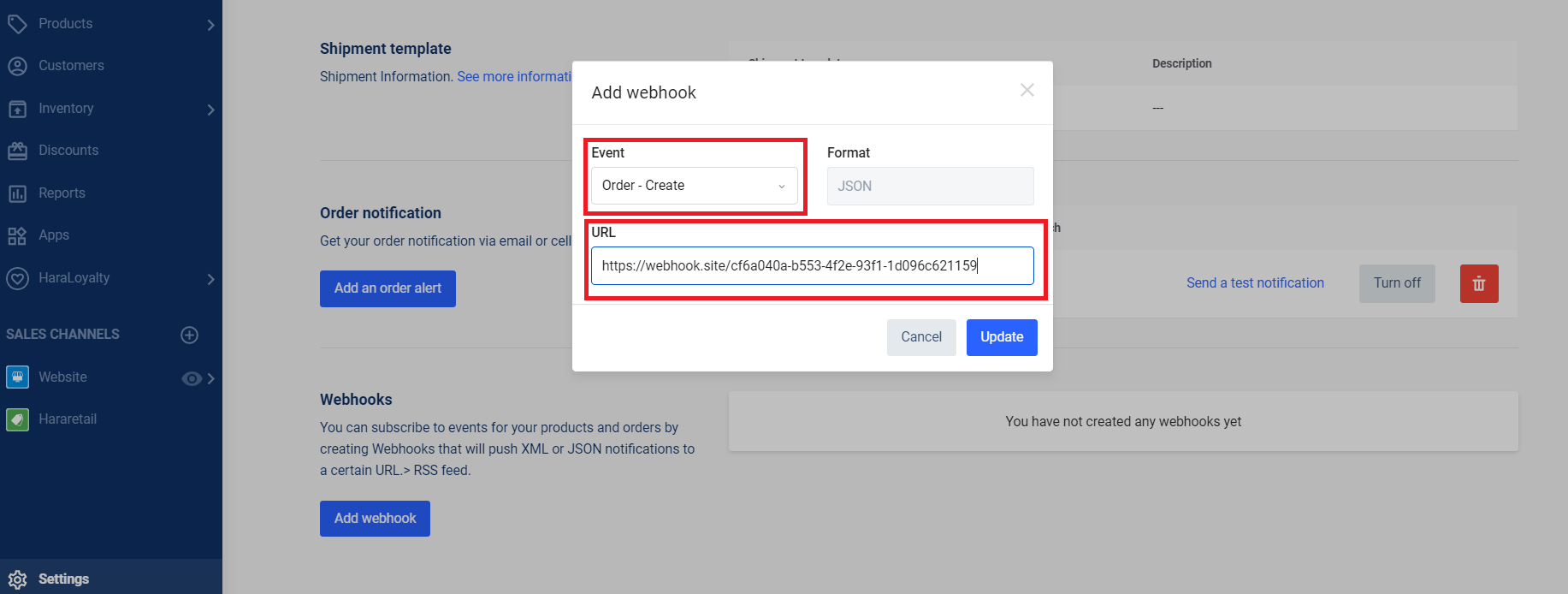
- Chose an event for which you want to receive data. Then fill your API path in the URL textbox.

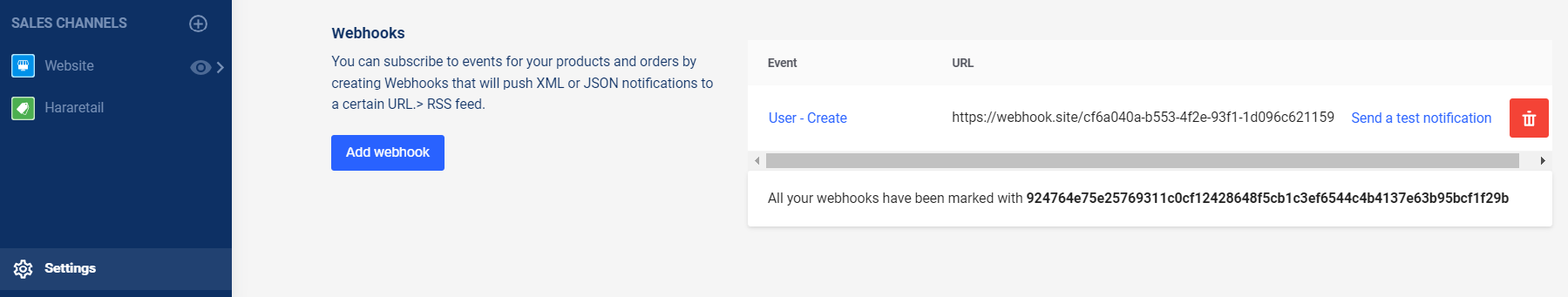
- Finally, click on the "Update" button to complete and copy the API key to use Haravan's API resource.

Receive notifications from webhook.
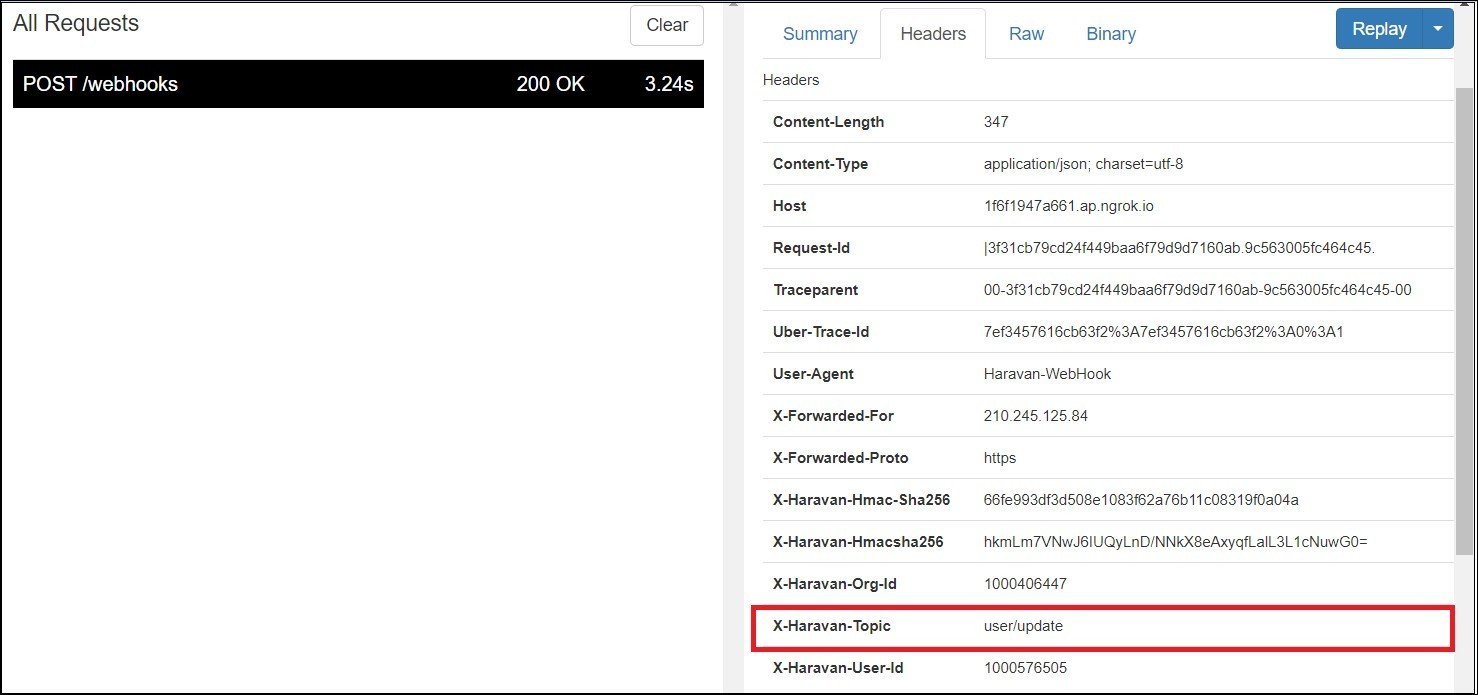
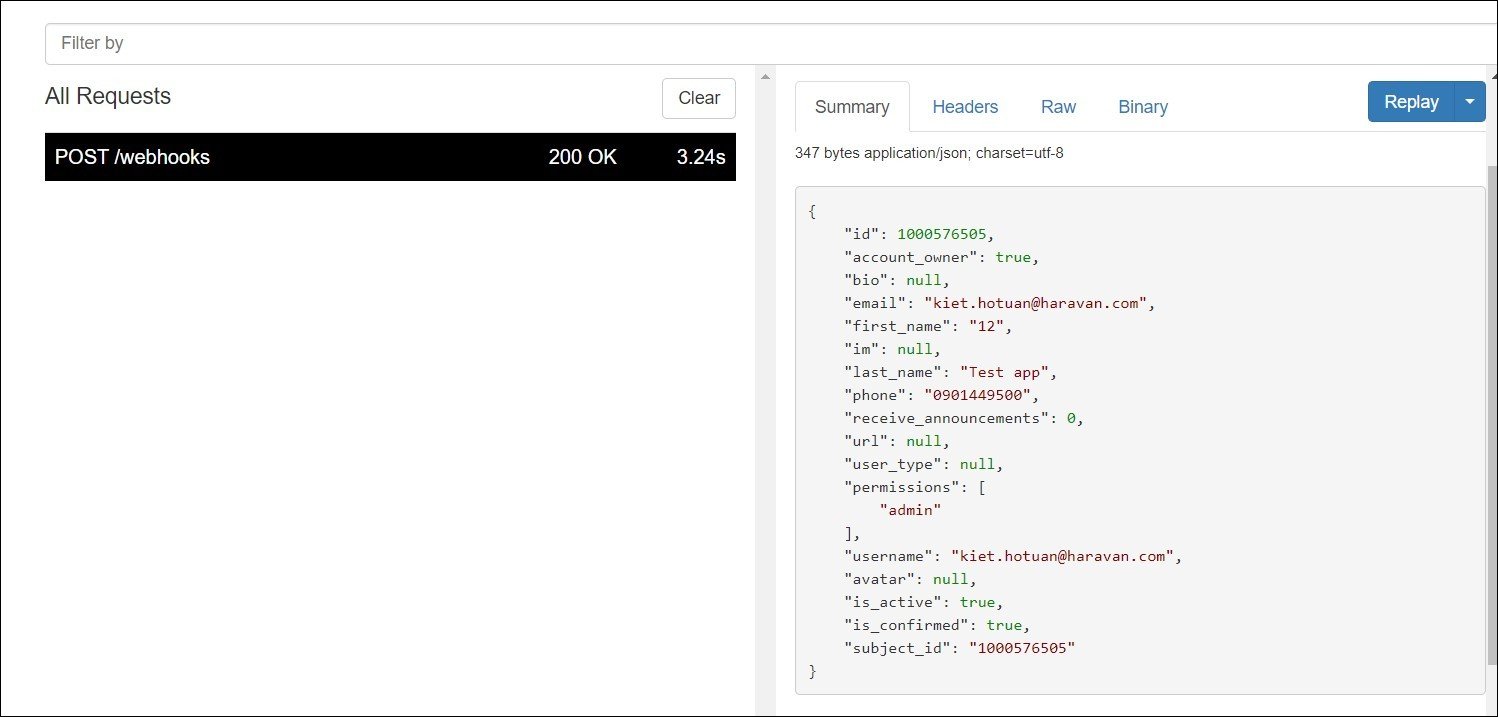
After completing the above steps, webhooks will send a request to notify your application with the method POST.
When sending notify, the webhook will include data in the request, but first, you need to pay attention to:
org_id: to know which shop.
topic: to know which notifications for which events.
For example, we register an account update event. When you update your account at https://accounts.haravan.com/, webhook will notify your application with the topic is "user/update" and data of your account via CallBack URL.


Authenticate webhook (Optional).
When you receive data from webhook, you need to verify that it’s data sent from the system.
- Go to "Settings" -> "Notifications" -> "Webhooks", copy the
webhook authentication secretstring on the notifications page.

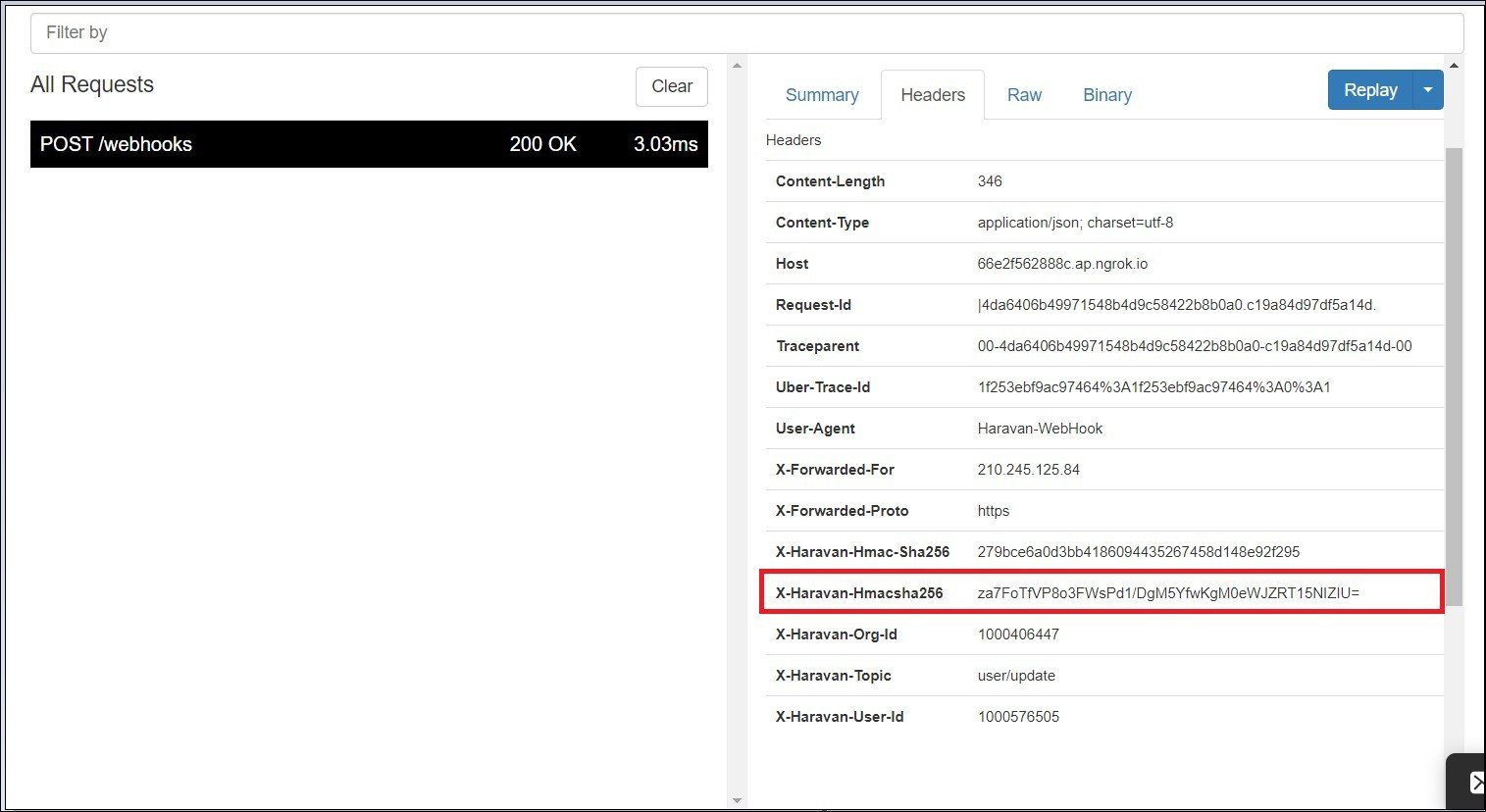
- Next, get X-Haravan-Hmacsha256.

To authenticate the webhook:
- First, we use hash_mac function with “sha256” algorithms to encode a string (data in webhook request + App Secret) to get the hash code.
- Second, use the base64 function to encode this hash.
- Finally, compare it with X-Haravan-Hmacsha256 (header of webhook request).
- If not matches, response status 401.
- If matches, response status 200.
Example in PHP:
<?php
define('WEBHOOK_AUTHENTICATION_SECRET','my_shared_secret');
function verify_webhook($data,$hmac_header)
{
$calculated_hmac = base64_encode(hash_hmac('sha256', $data, WEBHOOK_AUTHENTICATION_SECRET, true));
return ($hmac_header == $calculated_hmac);
}
//header "X-Haravan-Hmacsha256" in PHP become "HTTP_X_HARAVAN_HMACSHA256"
$hmac_header = $_SERVER['HTTP_X_HARAVAN_HMACSHA256'];
$data = file_get_contents('php://input');
$verified = verify_webhook($data, $hmac_header);
error_log('Webhook verified:'.var_export($verified, true));
//check error.log to see the result
?>
Example in Nodejs: https://github.com/Haravan/haravan-validate
Retry frequency:
Your webhook acknowledges that it received data by sending a 200 OK response. Any response outside of the 200 range, including 3XX HTTP redirection codes, indicates that you didn't receive the webhook.
Haravan doesn't follow redirects for webhook notifications and considers them to be an error response.
Haravan has implemented a five-second timeout period and a retry period for webhook subscriptions.
Haravan waits five seconds for a response to each request to a webhook. If there's no response, or an error is returned, then Haravan retries the connection 19 times over the next 48 hours. If there are 19 consecutive failures, then the webhook subscription is automatically deleted. A warning that the subscription will be deleted is sent to the Shop owner email address.
To avoid timeouts and errors, consider deferring app processing until after the webhook response has been successfully sent.